如果您更喜欢手动编写网站代码,则可以在记事本 (Windows) 或 TextEdit (macOS) 等基本文本编辑器中编辑 HTML 文件。如果您希望能够在屏幕上四处移动元素并查看实时预览,您可以使用 WYSIWYG(所见即所得)编辑器,如 Dreamweaver 或 Kompozer。此 wikiHow 教您如何在标准或可视化编辑应用程序中打开和编辑 HTML 文件。
方法1在 Windows 上使用记事本

1.单击 Windows 开始按钮

. 它是任务栏中带有 Windows 徽标的按钮。默认情况下,它位于左下角。这将显示“开始”菜单

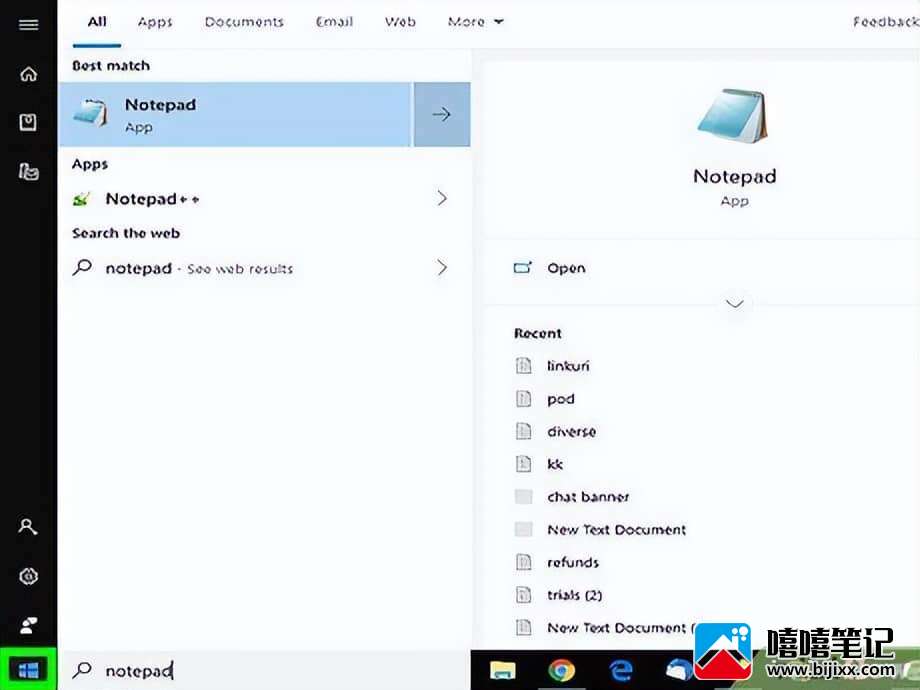
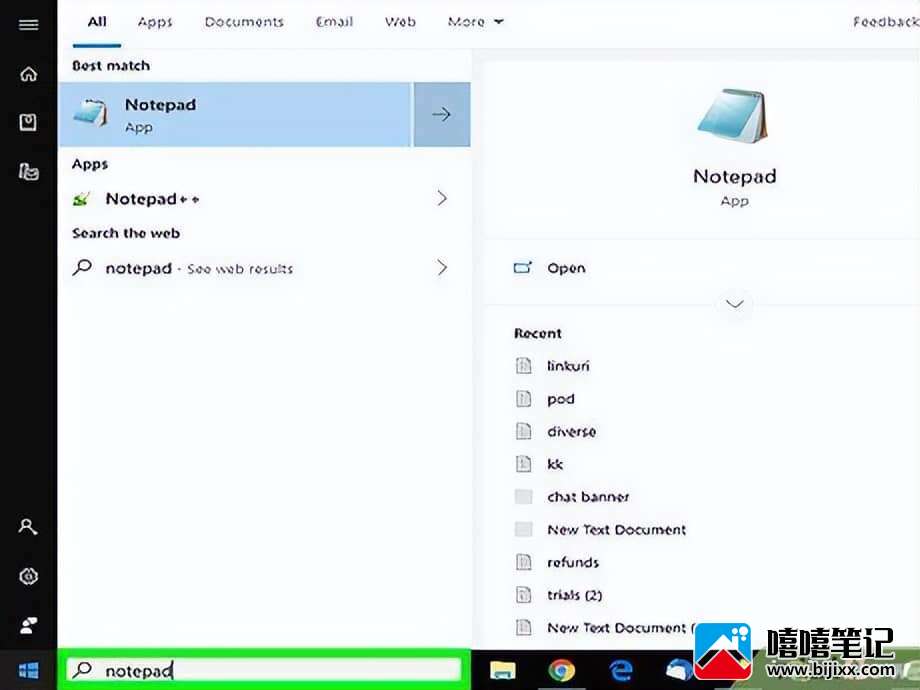
2.键入Notepad。这会在“开始”菜单中显示记事本。

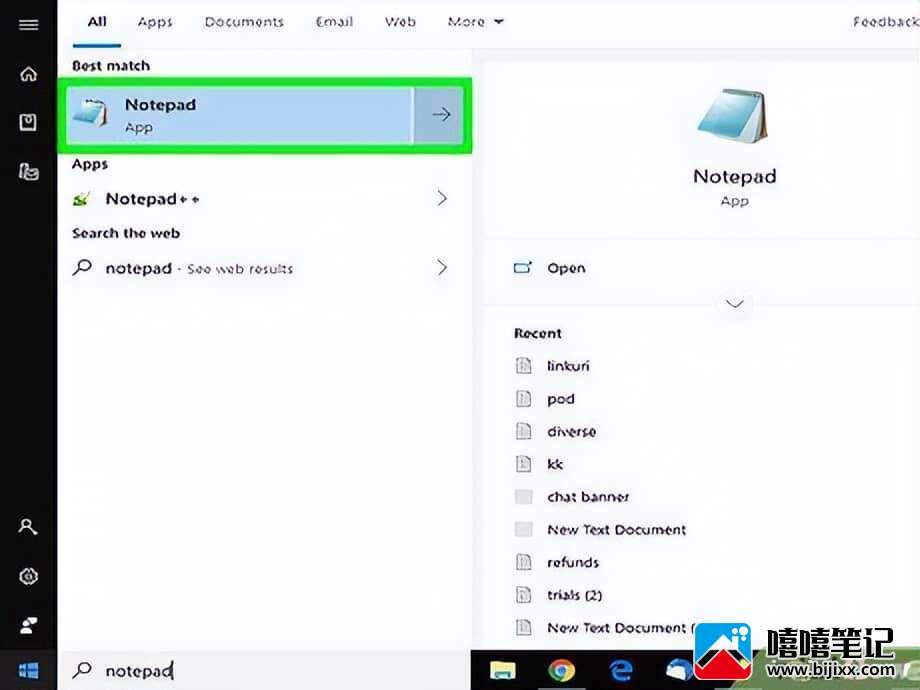
3.单击记事本。它有一个类似于带有蓝色封面的记事本的图标。

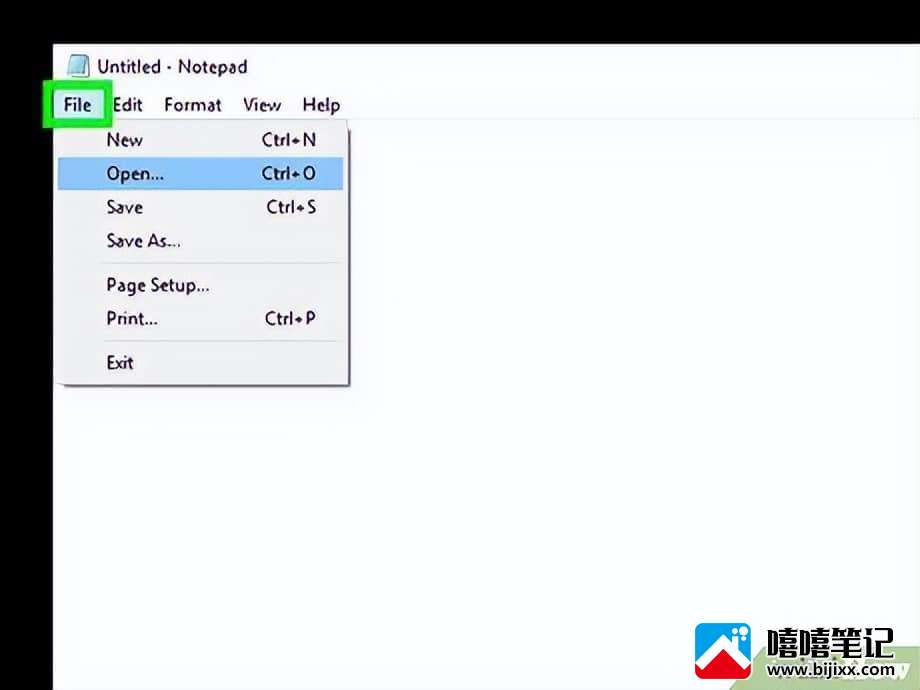
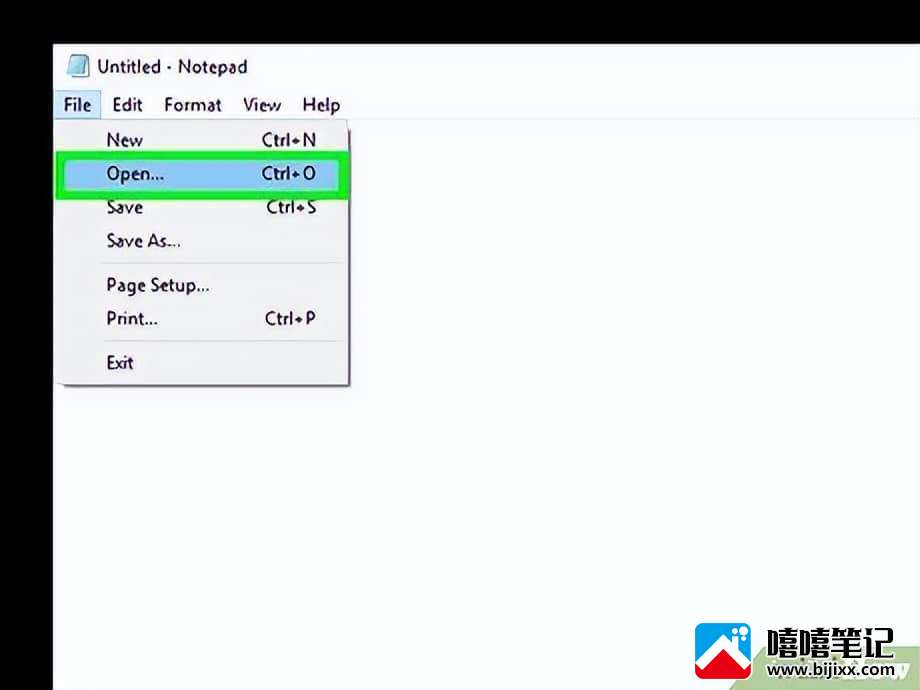
4.单击文件。它位于记事本菜单栏的顶部。这将显示一个下拉菜单。这将显示一个文件浏览器,您可以使用它在记事本中打开文件。

5.单击打开。它是文件下拉菜单中的第二个选项。

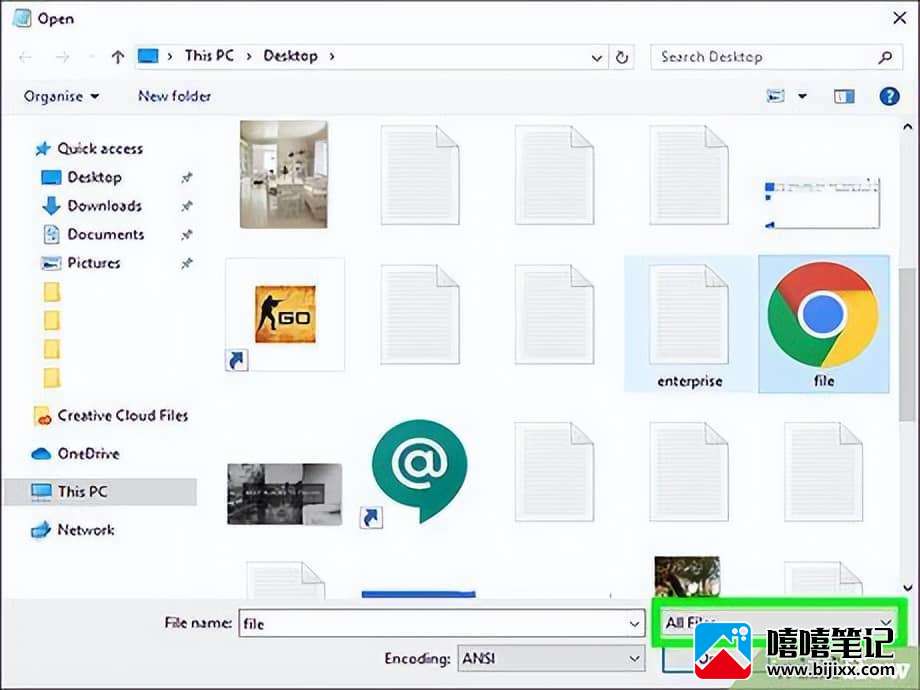
6.在文件类型下拉菜单中选择“所有文件”。单击显示“文本文档 (.txt)”的下拉菜单,然后在下拉菜单中选择“所有文件”。这会在文件浏览器中显示所有文档类型(包括 HTML 文件)。

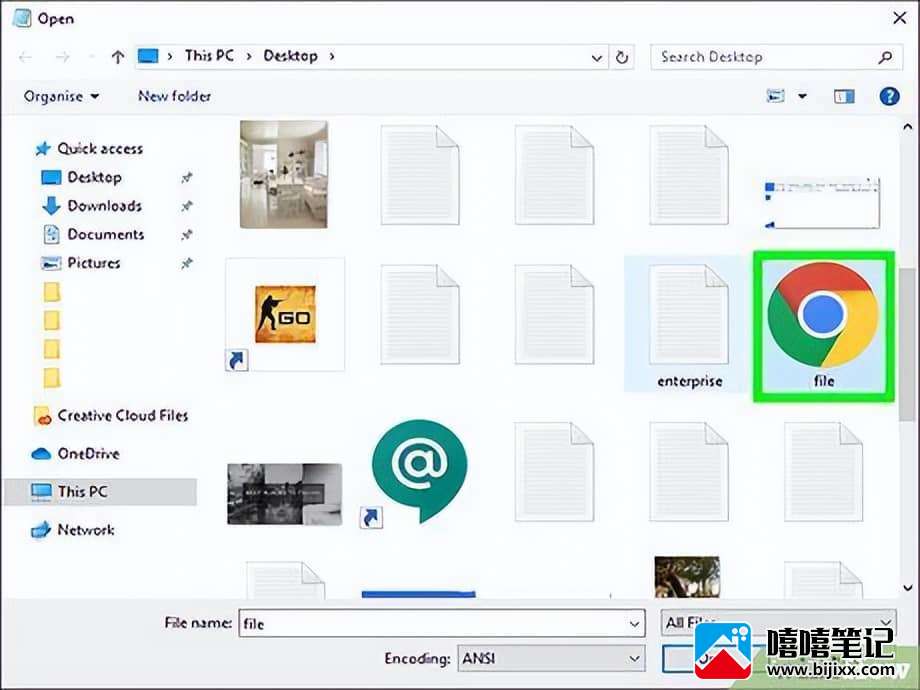
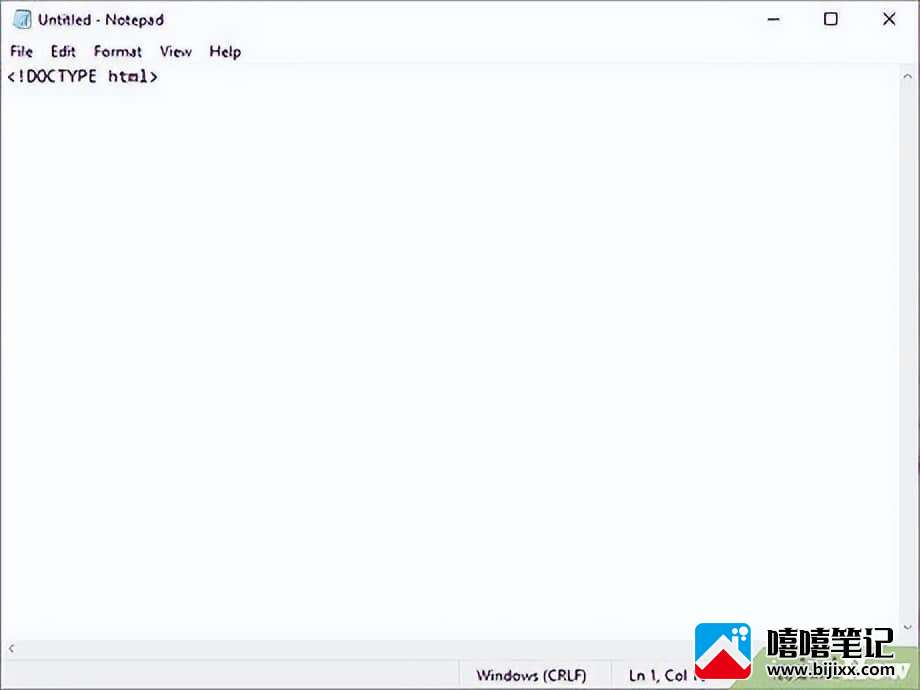
7.选择一个 HTML 文件并单击打开。这将在记事本中打开 HTML 文档。您可以在记事本中编辑 HTML 代码。
- 或者,您可以在记事本中创建一个新的 HTML 文档。

8.编辑 HTML 代码。为了在记事本中编辑 HTML,您需要学习 HTML以便您可以手动编辑它。您可以编辑的常见元素包括以下内容。
- :这位于 HTML 文档的顶部。这告诉网络浏览器这是一个 HTML 文档。
- :这些标签位于 HTML 文档的顶部和底部。这指示 HTML 代码的开始和停止位置。
- :这些标签位于 HTML 文档的顶部。它们指示 HTML 文档的头部开始和停止的位置。HTML 文档的头部包含网页上看不到的信息。这包括页面标题、元数据和 CSS
- :这些标签表示页面的标题。标题位于 HTML 文档的头部。在这两个标签之间键入页面的标题。
- :这些标签指示 HTML 文档主体的开始和结束位置。body 是写所有网页内容的地方。在 HTML 文档中,主体位于头部之后。
-
Headline Text
:这些标签创建标题标签。“”和“
”标签之间的文本显示为粗体文本。文本进入 HTML 文档的主体。 -
Paragraph Text
:这些标签用于在 HTML 文档中创建段落文本。“”和“
”之间的文本显示为正常大小的文本。文本进入 HTML 文档的主体。 - Bold Text:这些标签用于创建粗体文本。“”和“”之间的文本显示为粗体文本。
- Italic Text:这些标签用于创建斜体文本。“”和“”之间的文本显示为斜体文本。
- Link text:此标签用于链接到另一个网站。复制您要链接到的网址并将其粘贴到显示“URL”的位置(引号之间)。链接的文本,其中显示“链接文本”(不需要引号)。
:此标签用于使用 HTML 发布图像。用图像的网址替换“图像 URL”的文本。

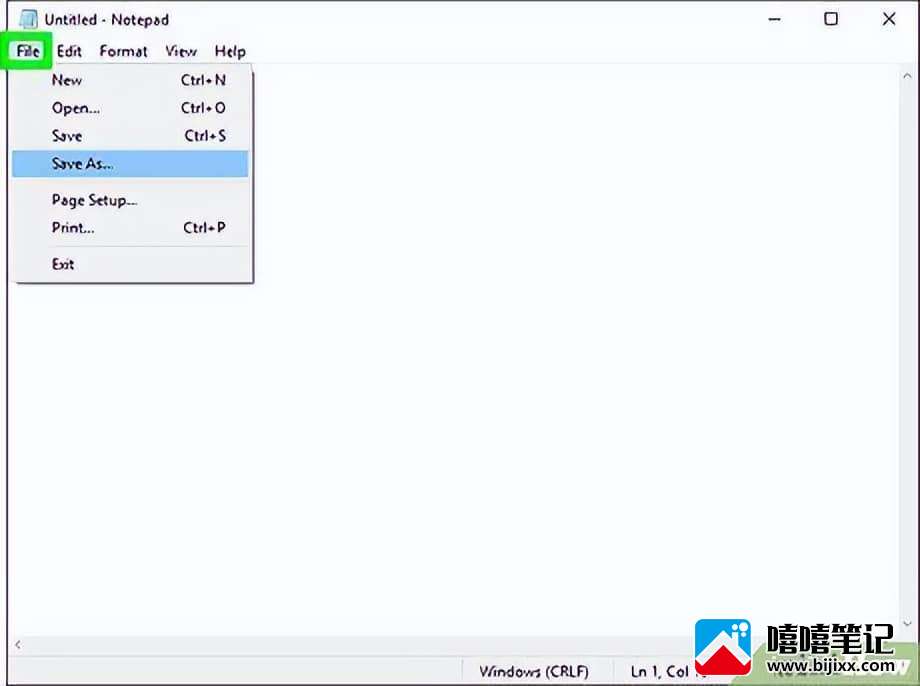
9.单击文件。它位于屏幕顶部的菜单栏中。

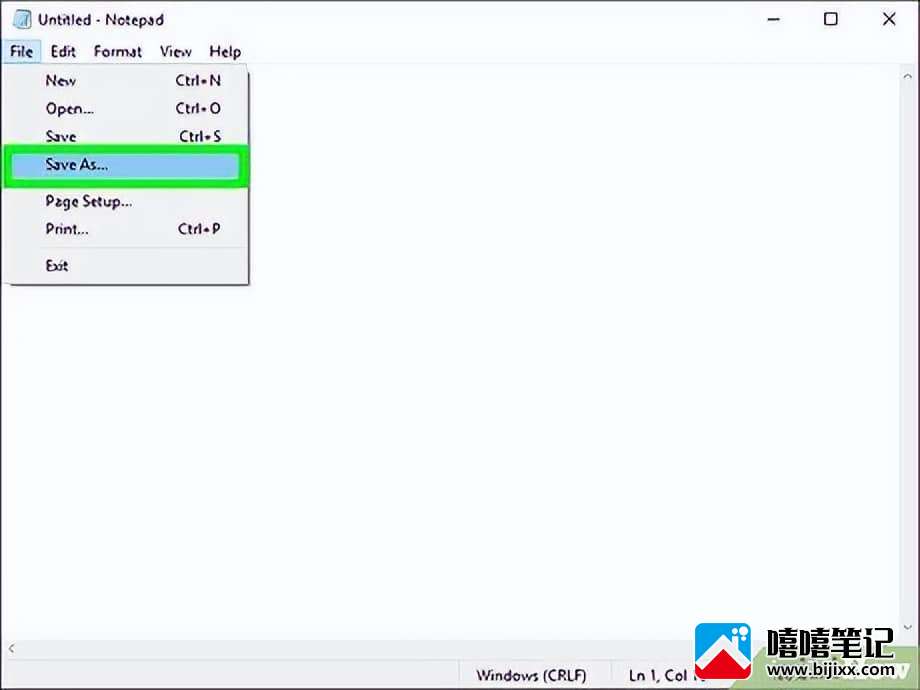
10.单击另存为。这将打开一个对话框,您可以使用它来保存文件。
- 要将文件保存为现有名称和文件类型,只需单击“文件”下方下拉菜单中的“保存”。

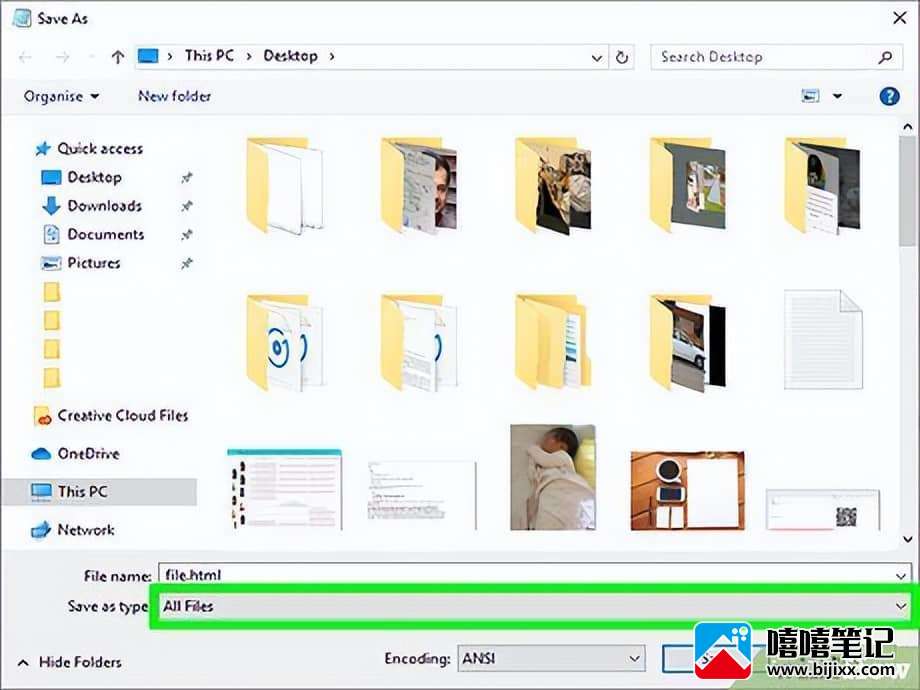
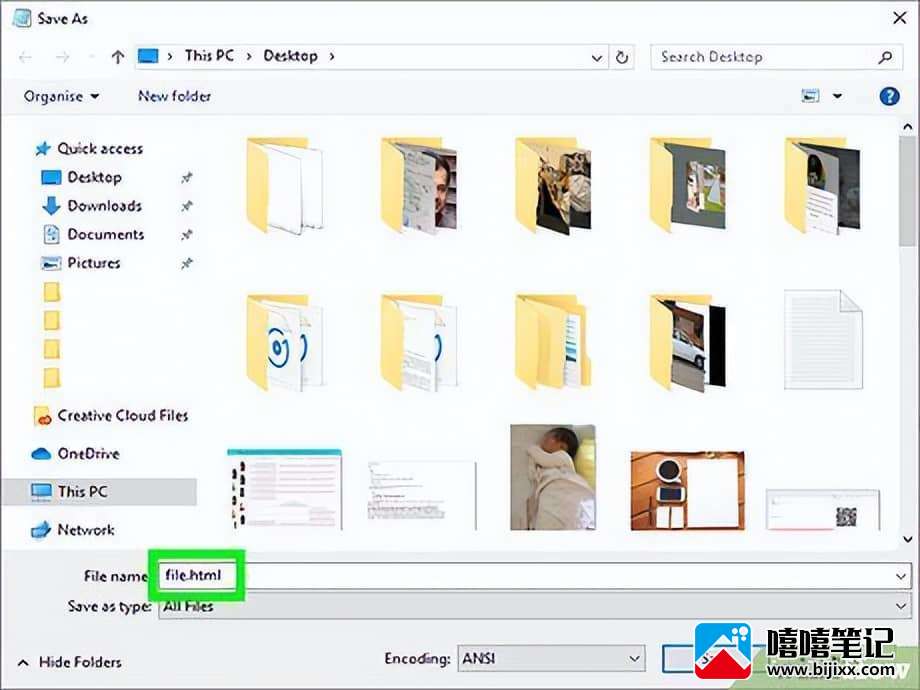
11.选择“所有文件”。使用“保存类型”旁边的下拉菜单选择“所有文件”。

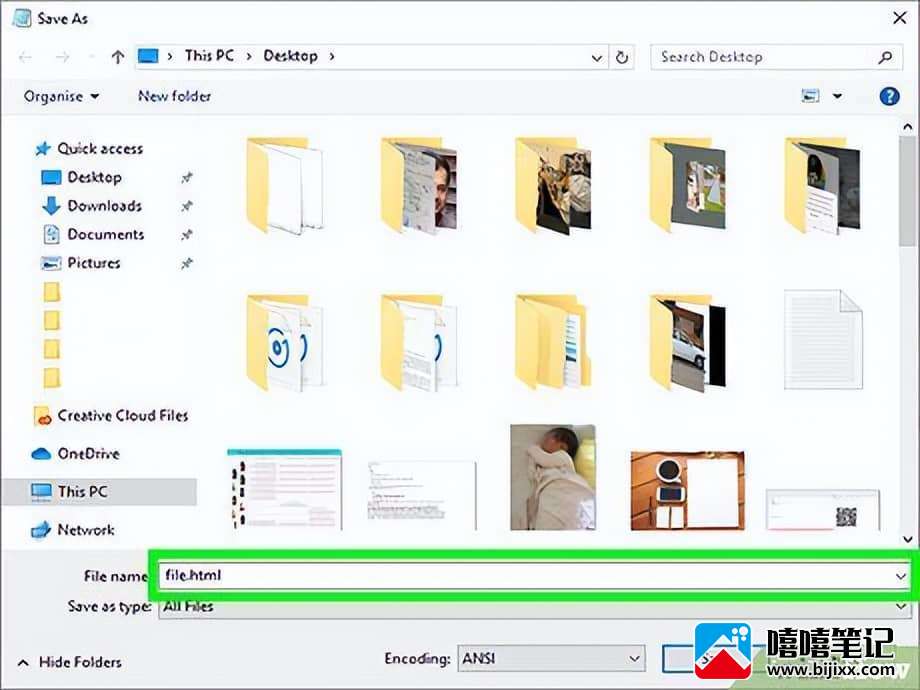
12.键入文件的名称。使用“文件名”旁边的框输入文件名。

13..html在文件末尾键入。在“文件名”框中键入文件名后,在文件名末尾添加扩展名“.html”。如果没有此扩展名,它会将文件保存为 .txt 文件,而不是 HTML 文件。

14.单击保存。这将保存文件。
方法2个
在 Mac 上使用文本编辑

1.单击放大镜图标

. 它位于 Mac 桌面的右上角。这将显示一个搜索栏。

2.TextEdit在搜索栏中输入。这将显示与您的搜索结果匹配的应用程序列表。

3.单击TextEdit.app。它位于搜索结果的顶部。它位于一个类似于一张纸和一支笔的图标旁边。

4.单击文件。当 TextEdit 打开时,它位于屏幕顶部的菜单栏中。

5.单击打开。这将打开一个文件浏览器,您可以使用它来浏览 Mac 和打开文件。

6.单击一个 HTML 文件,然后单击打开。HTML 文件在文件名后有一个扩展名“.html”。使用文件浏览器导航到 HTML 文件并单击它以将其选中。然后单击“打开”以在 TextEdit 中打开 HTML 文件。

7.编辑 HTML 代码。您可以使用 TextEdit 在 make 上编辑 HTML 代码。您需要学习 HTML才能手动编辑它。您可以编辑的常见元素包括以下内容。
- :这位于 HTML 文档的顶部。这告诉网络浏览器这是一个 HTML 文档。
- :这些标签位于 HTML 文档的顶部和底部。这指示 HTML 代码的开始和停止位置。
- :这些标签位于 HTML 文档的顶部。它们指示 HTML 文档的头部开始和停止的位置。HTML 文档的头部包含网页上看不到的信息。这包括页面标题、元数据和 CSS
- :这些标签表示页面的标题。标题位于 HTML 文档的头部。在这两个标签之间键入页面的标题。
- :这些标签指示 HTML 文档主体的开始和结束位置。body 是写所有网页内容的地方。在 HTML 文档中,主体位于头部之后。
-
Headline Text
:这些标签创建标题标签。“”和“
”标签之间的文本显示为粗体文本。文本进入 HTML 文档的主体。 -
Paragraph Text
:这些标签用于在 HTML 文档中创建段落文本。“”和“
”之间的文本显示为正常大小的文本。文本进入 HTML 文档的主体。 - Bold Text:这些标签用于创建粗体文本。“”和“”之间的文本显示为粗体文本。
- Italic Text:这些标签用于创建斜体文本。“”和“”之间的文本显示为斜体文本。
- Link text:此标签用于链接到另一个网站。复制您要链接到的网址并将其粘贴到显示“URL”的位置(引号之间)。链接的文本,其中显示“链接文本”(不需要引号)。
:此标签用于使用 HTML 发布图像。用图像的网址替换“图像 URL”的文本。

8.单击文件。它位于屏幕顶部的菜单栏中。

9.单击保存。它位于“文件”下方的下拉菜单中。这将保存 HTML 文件。
- 要更改文件的名称,请单击“文件”下拉菜单中的重命名。在屏幕顶部为文件键入一个新名称。请务必在页面顶部包含“.html”扩展名。
方法3个
使用 Dreamweaver

1.打开 Dreamweaver。Dreamweaver 有一个类似于绿色方块的图标,中间写着“Dw”。单击 Windows 开始菜单中的图标或 Mac 上的应用程序文件夹以打开 Dreamweaver。
- Adobe Dreamweaver 需要订阅。您可以以每月 20.99 美元的价格购买订阅。

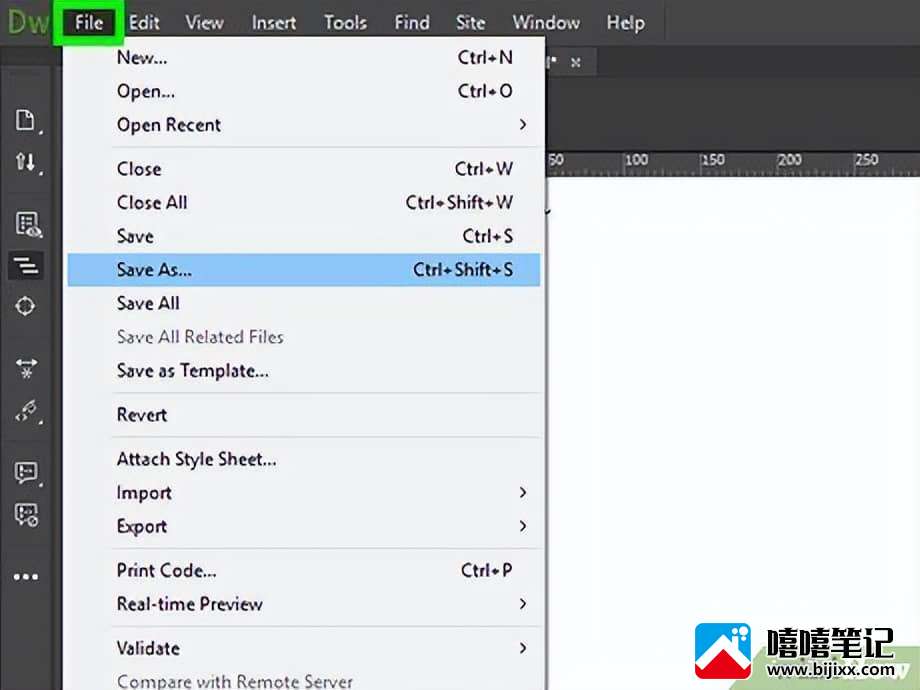
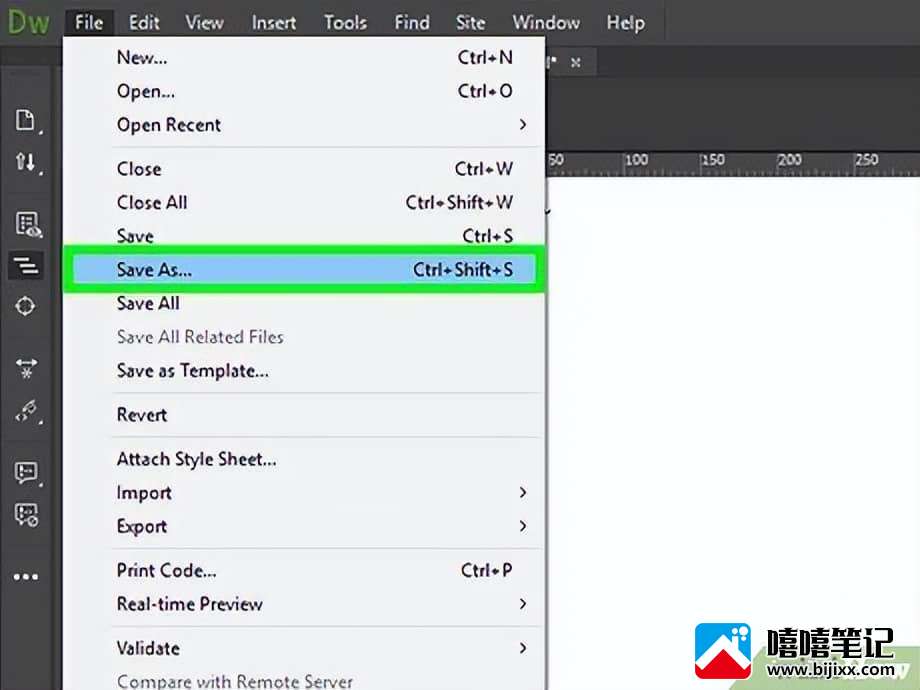
2.单击文件。它位于屏幕顶部的菜单栏中。

3.单击打开。它位于“文件”下方的下拉菜单中。

4.选择一个 HTML 文档并单击打开。使用文件浏览器在您的计算机上选择一个 HTML 文档,然后单击它来选择它。然后点击右下角的打开。

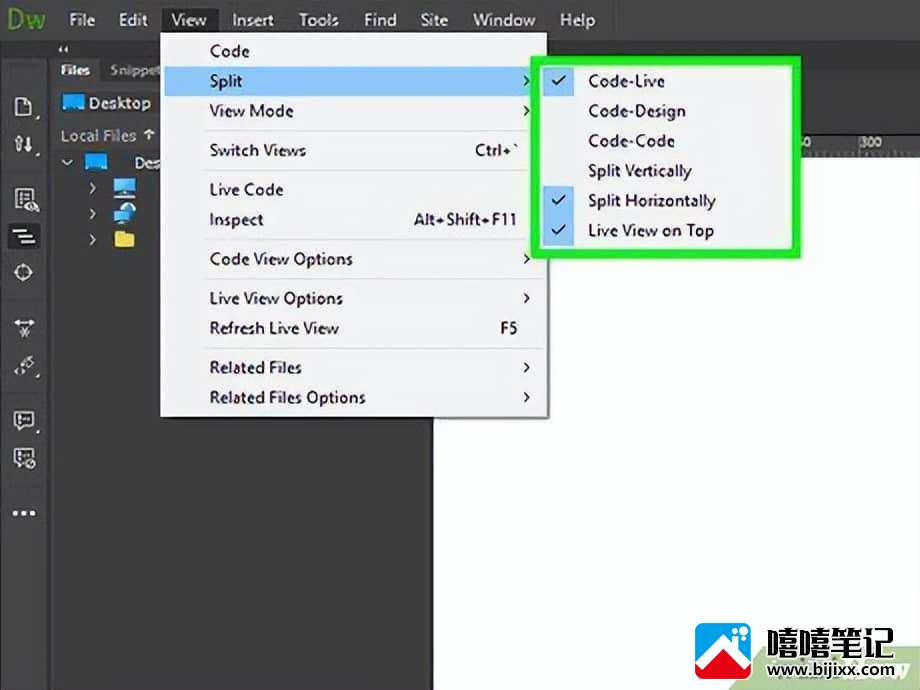
5.单击拆分。它位于页面顶部的中间选项卡。这将显示一个分屏,其中包含底部的 HTML 编辑器和顶部的预览屏幕。[1]

6.编辑 HTML 文档。使用 HTML 编辑器编辑 HTML。在 Dreamweaver 中编辑 HTML 的方式与在记事本或 TextEdit 中编辑 HTML 的方式没有太大区别。当您键入 HTML 标签时,将出现一个搜索菜单,其中包含匹配的 HTML 标签。您可以单击 HTML 标记以插入其开始和结束标记。Dreamweaver 将检查以确保所有 HTML 元素都有开始和结束标记。
- 或者,您可以在 HTML 编辑器中单击要插入 HTML 元素的位置,然后单击屏幕顶部菜单栏中的插入。在下拉菜单中单击要插入的项目以自动添加 HTML 代码。

7.单击文件。完成 HTML 文档的编辑后,单击屏幕顶部菜单栏中的 文件。

8.单击保存。它位于File下方的下拉菜单中。这将保存您的 HTML 文档。
方法4个
使用 Kompozer

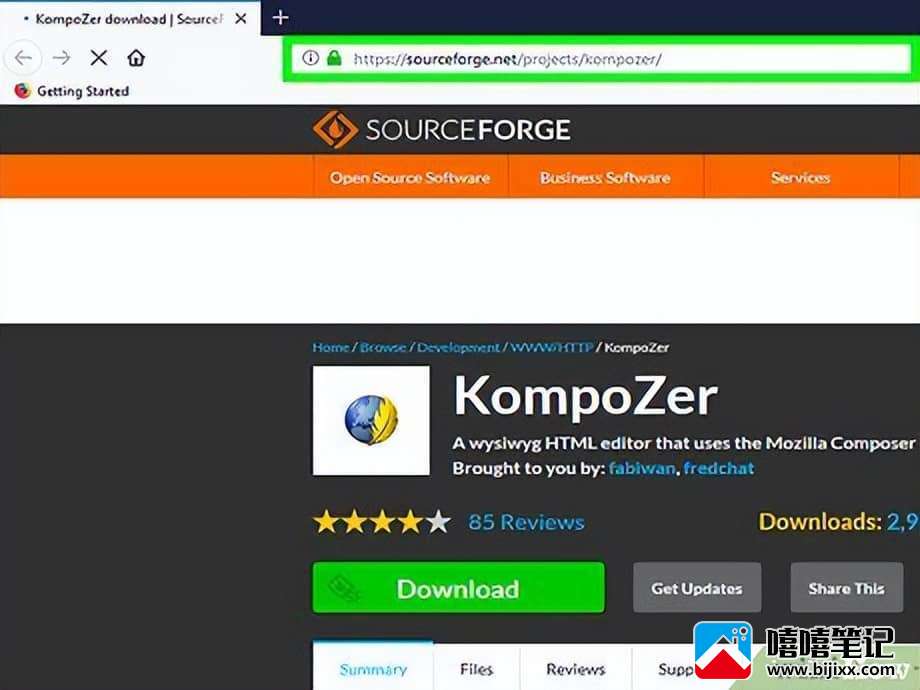
1.在 Web 浏览器中转到https://sourceforge.net/projects/kompozer/ 。您可以在 PC 或 Mac 上使用任何网络浏览器。这是 Kompozer 的下载页面。它是一个免费的 HTML (WYSIWYG) 编辑器,适用于 Windows 和 Mac。

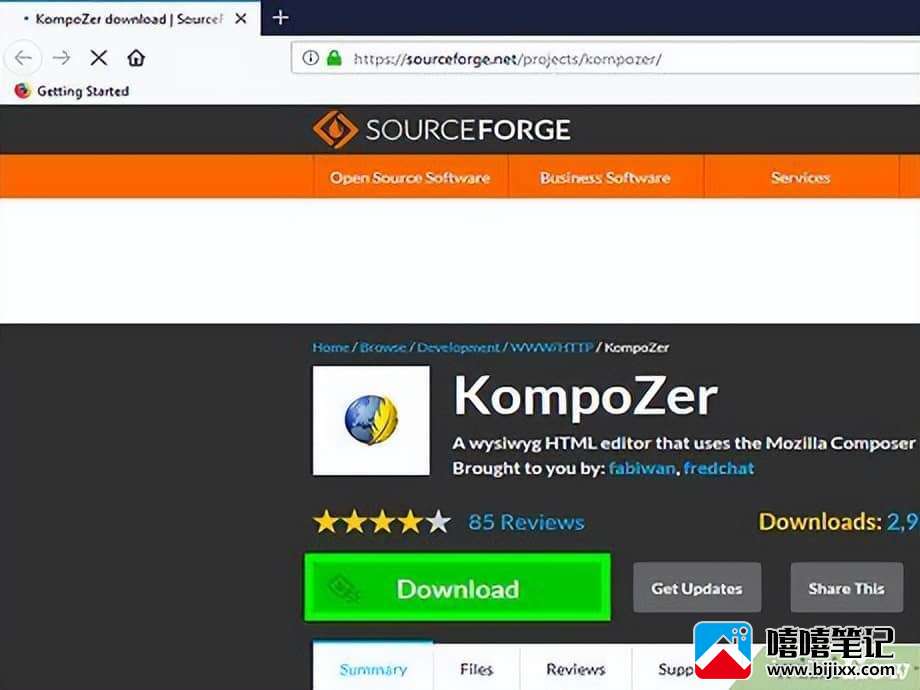
2.单击下载。它是页面顶部附近的绿色按钮。这会将您带到一个单独的下载页面。5 秒延迟后,您的下载将开始。

3.双击安装文件。默认情况下,您下载的文件可以在 PC 或 Mac 上的“下载”文件夹中找到。您也可以在网络浏览器中单击它们以启动 Kompozer 安装程序。使用以下说明安装 Kompozer:
-
视窗:
- 如果系统询问您是否要允许安装程序对您的系统进行更改,请单击是。
- 在介绍窗口中单击“下一步”。
- 单击“我接受协议”旁边的单选按钮,然后单击下一步。
- 单击“下一步”使用默认安装位置或单击“浏览”选择不同的安装位置。
- 单击下一步,然后再次单击下一步
- 点击安装
- 点击完成
-
苹果:
- 双击 Kompozer 安装文件。
- 点击KompoZer.app
- 单击左上角的 Apple 图标。
- 单击系统偏好设置
- 单击安全和隐私
- 单击常规选项卡。
- 单击窗口底部附近的仍然打开。
- 在弹出窗口中单击“打开”。
- 将 Kompozer 图标拖到您的桌面上。
- 打开查找器。
- 单击应用程序文件夹。
- 将 Kompozer 图标从桌面拖到应用程序文件夹中。

4.打开 Kompozer。使用以下步骤在 PC 或 Mac 上打开 Kompozer
-
视窗:
- 单击Windows 开始菜单。
- 输入“Kompozer”
- 双击 Kompozer 图标。
-
苹果:
- 单击右上角的放大镜图标。
- 在搜索栏中输入“Kompozer”。
- 双击Kompozer.app。

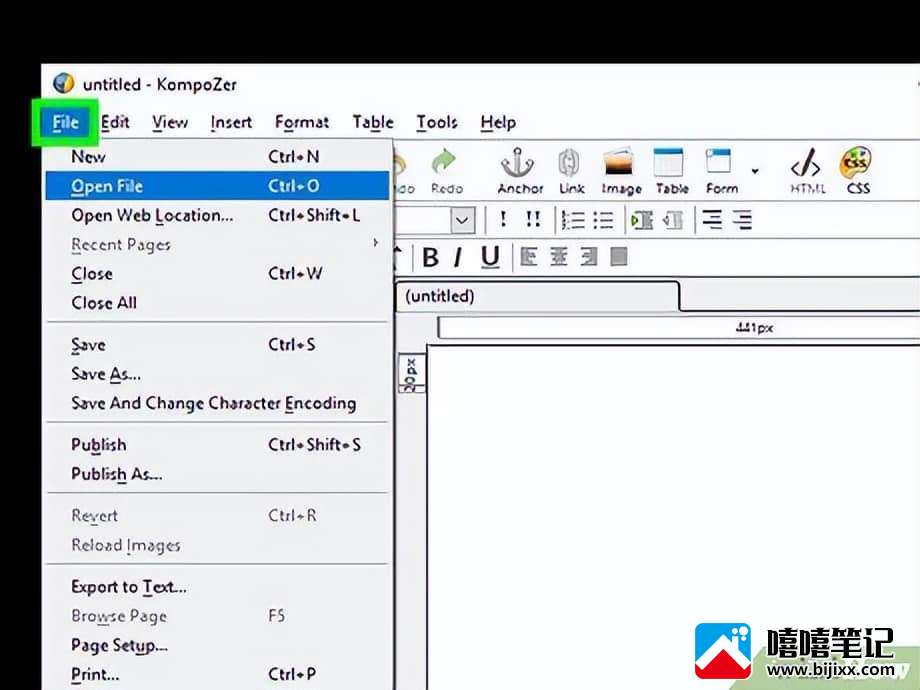
5.单击文件。它位于应用程序顶部的菜单栏中。

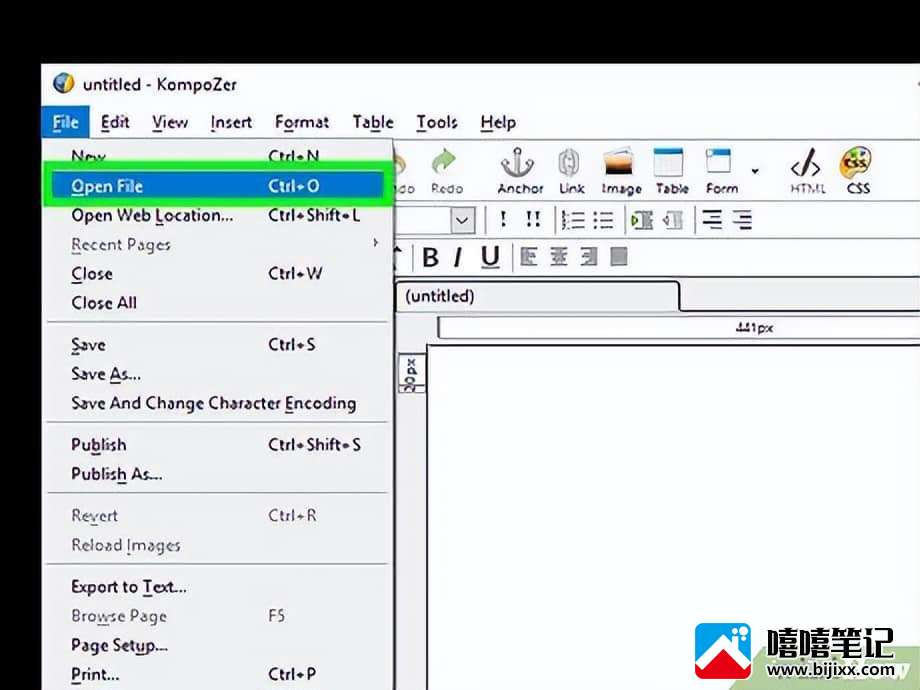
6.单击打开文件。它是“文件”下方下拉菜单中的第二个选项。这将打开一个文件浏览器,您可以使用它来选择一个打开的 HTML 文件。

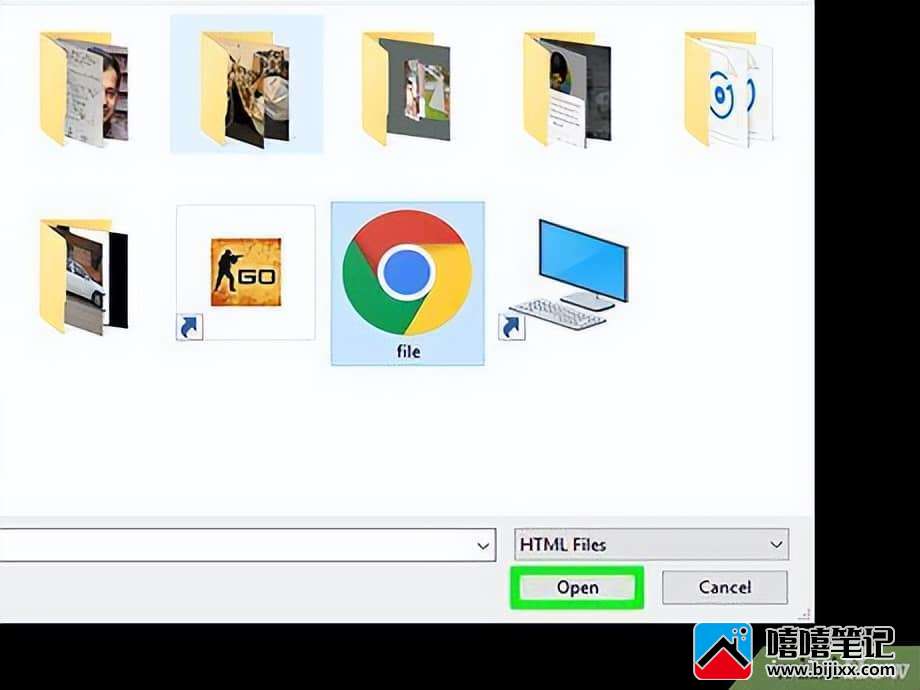
7.单击一个 HTML 文件,然后单击打开。这将在 Kompozer 中打开 HTML 文件。

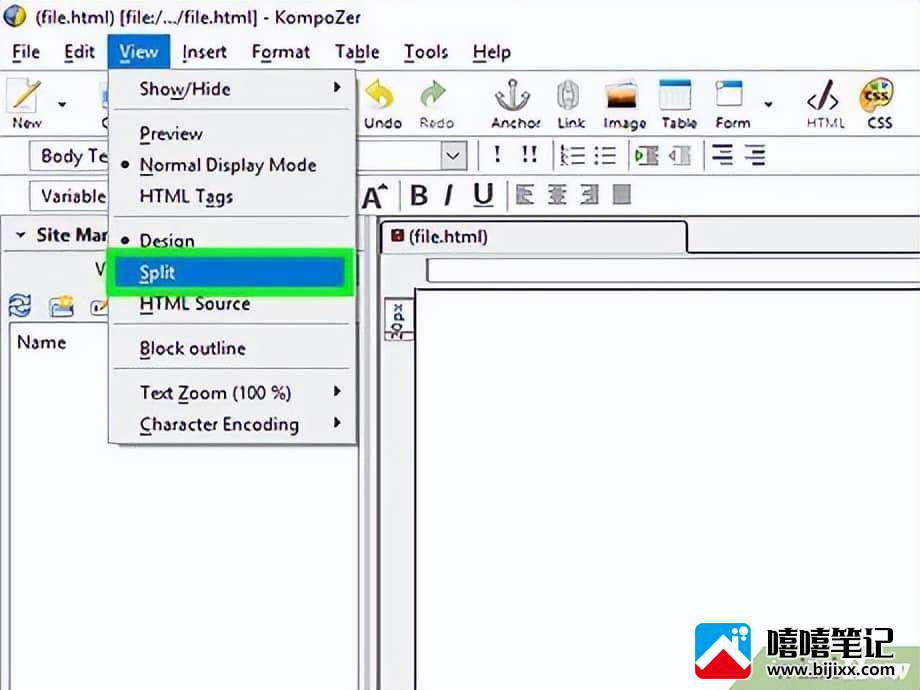
8.单击拆分。它位于页面顶部的中间选项卡。这将显示一个分屏,其中包含底部的 HTML 编辑器和顶部的预览屏幕。
- 您可能需要扩大应用程序,以便有更多工作空间。

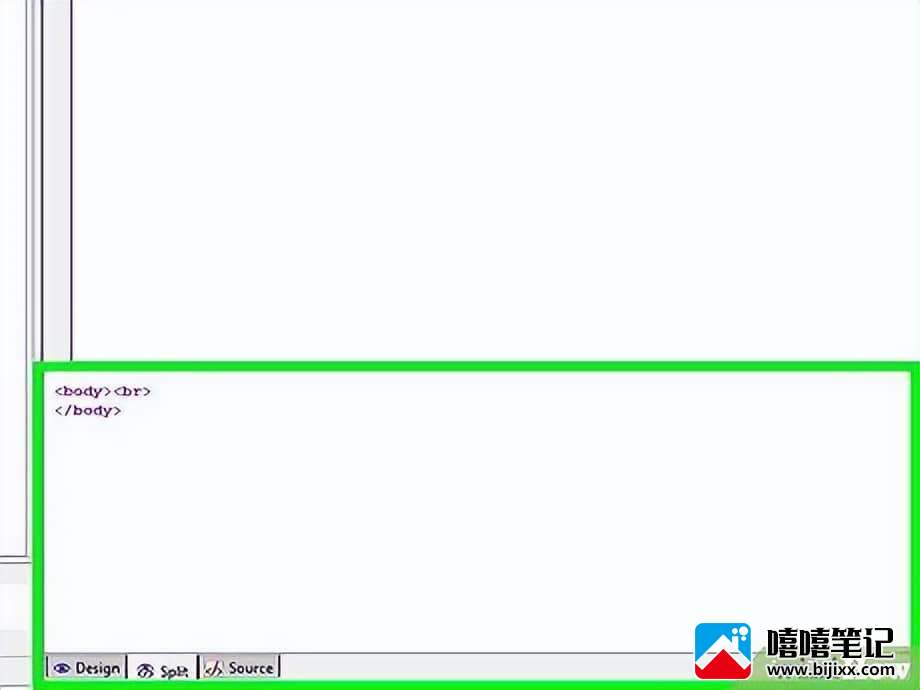
9.编辑 HTML 文档。HTML 源代码屏幕位于底部,您可以使用此屏幕编辑 HTML,就像在记事本或 TextEdit 中一样。您还可以使用预览屏幕通过以下步骤编辑您的 HTML:
- 使用右上角的下拉菜单选择文本类型(即标题、段落等}
- 单击并键入以添加文本。
- 使用屏幕顶部面板中的按钮为文本添加粗体、斜体、文本对齐、缩进或列表。
- 单击屏幕顶部面板中的彩色方块以更改文本颜色。
- 单击屏幕顶部的图像图标,将图像添加到您的 HTML 文档中。
- 单击类似于链接的图标以将链接添加到您的 HTML 文档。

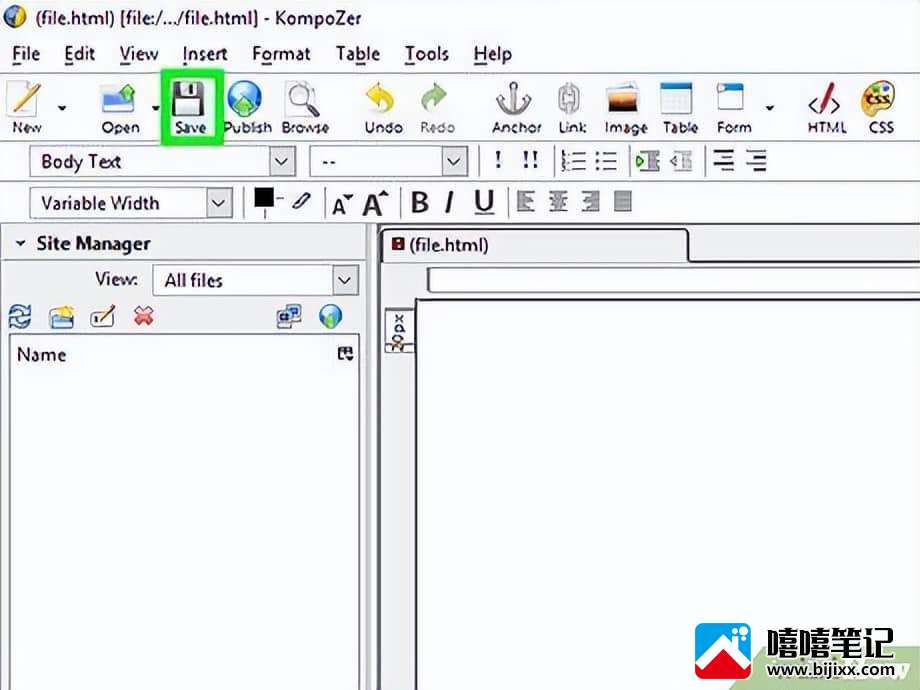
10.单击保存图标。完成对文档的更改后,单击屏幕顶部的保存图标。它位于一个类似于软盘的图标下方。这可以节省您的工作。







