WebStorm 是用于 JavaScript 和其他相关技术的集成开发环境 (IDE) – 例如 React、TypeScript、Vue、Angular、HTML 等 – 用于编码。就像其他 JetBrains IDE 一样,该程序将帮助您更轻松地进行开发体验,还将帮助完成更复杂的任务,包括恢复已删除的文件。有时您可能会错误地从计算机中删除非常重要的文件,并且您想恢复它们。本指南将告诉您有关已删除文件的 WebStorm 恢复以及如何轻松恢复它们。
使用 WebStorm 本地历史记录检索已删除文件的官方方法
除许多其他功能外,WebStorm 本地历史记录允许您恢复已删除的任何文件、恢复更改或回滚到文件在不需要的更改后的状态。
2.1 恢复更改
现在,假设您确实对您在计算机上工作的文件进行了一些更改,但随后意识到您已经删除了介于两者之间的大量代码。而且由于您离错误发生的地方太远,撤消按钮对您没有帮助,因为您必须删除所有最近的更改才能到达那一点。所以你会怎么做?好吧,使用 WebStorm,您只需单击几下即可恢复所有这些更改;
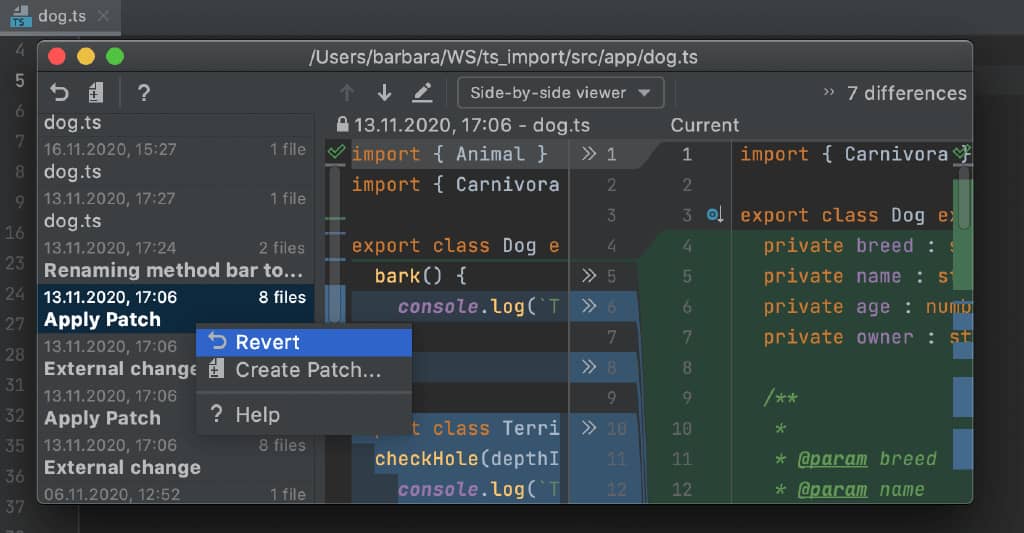
步骤1:右键单击平台上的任意位置并选择“显示历史记录”。然后将打开一个对话框,在左侧窗格中,您将能够看到当前文件的所有已保存修订。在窗格的右侧,您将看到文件的当前状态与每个修订版本之间的差异。

图 3:我如何从 Webstorm-local-history 恢复已删除文件
第2步:右键单击它并选择“还原”,以还原整个文件。您还可以选择恢复部分代码片段,您只需要选择包含该片段的修订版即可。然后,在窗格的右侧,找到您要恢复的代码,然后点击 V 形按钮,这将从窗格的左侧复制它。
2.2 恢复已删除的文件
如果您不小心删除了不受版本控制的文件,您可以使用本地历史记录来恢复它。方法如下;
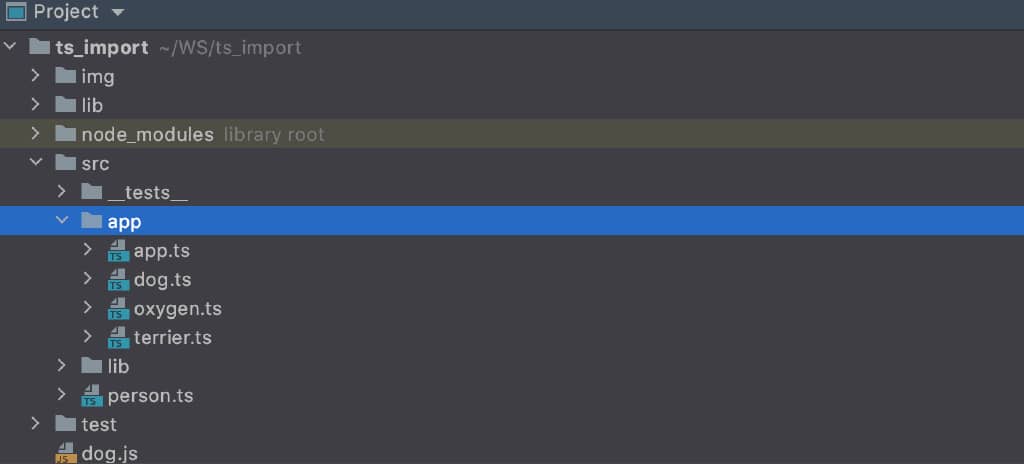
步骤1:从项目工具窗口中,选择包含已删除文件的节点,右键单击它并从菜单中选择显示“本地历史记录”。

图 4:我如何从 Webstorm-local-history 恢复已删除文件
第2步:选择包含要恢复的文件的修订版,然后右键单击它,然后点击 Revert Selection 以恢复它。
第 3 部分。有关 WebStorm 文件恢复的常见问题解答:
3.1 如何查看 WebStorm 历史记录?
正如我们已经提到的,使用 WebStorm,您可以通过本地历史恢复任何更改。要查看历史记录,您只需右键单击平台上的任意位置,然后从上下文菜单中选择本地历史记录。您也可以按 Shift 两次,然后从 Search Everywhere 弹出窗口中,选择 Local History,然后点击 Show History。
3.2 WebStorm 删除的文件多久可以恢复?
在 Webstorm 上删除某些文件后,它们在 5 天的默认期限内仍可恢复。但是,您可以根据自己的喜好配置这些设置。
3.3 如何在WebStorm中查看本地变化?
如果您想查看更改历史记录,它会显示在专用版本控制工具的历史记录选项卡上。如果它是选择代码的更改历史记录,您将能够以“差异”查看器的形式在单独的窗口中查看它。